在一些被動的偵測之後 ( 有觸發才會有行為反應 ),再來要來玩玩主動的偵測,也就是「拿起電視機的遙控器,按下某個按鍵,燈泡就會亮起」,在這邊最主要是用到「紅外線發射與接收」,所以一開始先來看一下相關的原理。
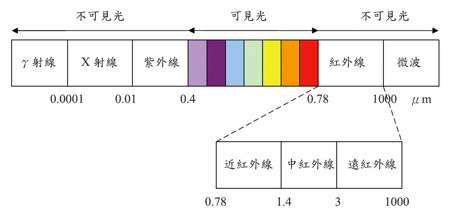
紅外線因為波長不同 ( 8XX ~ 940nm ),所以是我們肉眼所看不見的光,紫外線就是另外一個波長 ( 更多資訊可以參考維基百科的紅外線,不然光是介紹完紅外線,這篇的篇幅就爆了 https://goo.gl/IYmEqS )。
( 圖片來源:http://www.itrc.narl.org.tw/Publication/Newsletter/no85/p10.php )
紅外線發射器的外型其實和一般的 LED 很像,不過發射的時候眼睛不會看到光線 ( 如果是 LED 的話,沒有光線就是壞掉了 )。
如果要做電子學,發射器長得就像上面這樣,其實日常生活中常見的紅外線發射器,大部份都是在遙控器上頭,把電視機遙控器拿起來看一下就會看到。
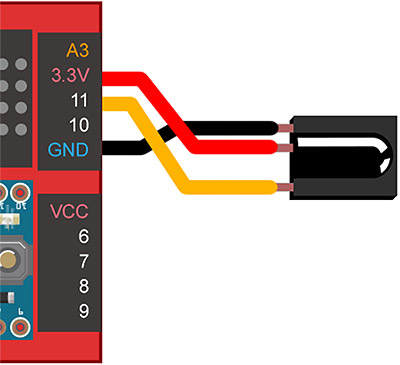
除了發射器,就是接收器,這也是我們要用電視機遙控器控制電燈的關鍵,接收器有三隻腳,一支 3.3V,一支 GND,另外一支就是訊號腳。
要開始接線之前要特別注意一點,在 Arduino 上面,紅外線的發射與接收是「無法同時使用」的,為什麼呢?由於 Arduino 本身對於紅外線訊號的處理只有「一個」振盪器,所以發射與接收紅外線的事件會同時發生,如果要同時就得用兩塊開發板,或是先把訊號記錄起來,再換發射器發射。
好了開始接線,在發射器的 S 那一側是訊號腳,另外一側外面有 - 號的是 GND,中間是 3.3V,直接用杜邦線連接即可。
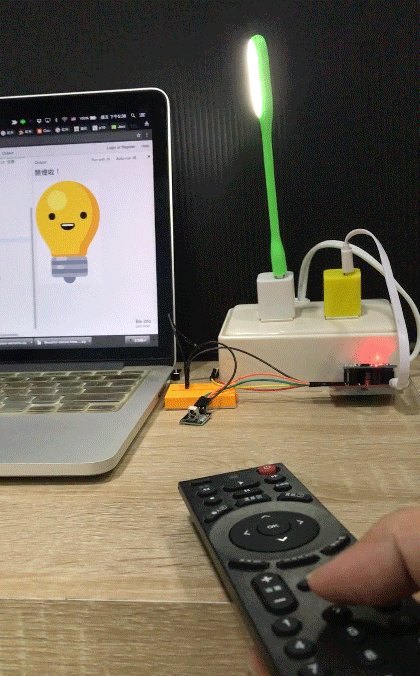
接線完成後,先透過 Webduino Blockly ( https://blockly.webduino.io ) 來測試一下,首先打開內嵌的網頁,選擇「顯示文字」,放入開發板的積木,輸入裝置的 device ID,接著放入紅外線接收的積木,腳位設定為 10 號腳,再放入「開始偵測」,如果偵測到訊號,就透過「顯示文字」顯示出代碼。( 其實和人體紅外線偵測幾乎一模一樣 )
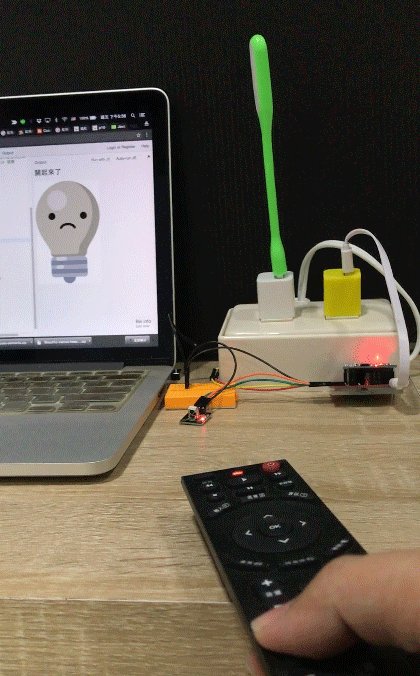
點選「執行」,用電視機遙控器對著接收器點按,就會看到按鍵的訊號顯示出來了,這裏我們就先記下幾組訊號,作為待會要控制燈泡使用,這邊我記下來的號碼是按鍵 1「20df8877」,按鍵 2 「20df48b7」,按鍵 3「20dfc837」。( 因有時候紅外線會因為距離被干擾,建議對著接收器多點幾次,才能確定是真正的訊號喔 )
坦白說這其實還滿多可以玩的,例如用電視機遙控器操控 Youtube、用電視機遙控器切換網頁、用電視機遙控器玩 Facebook?總而言之,當我們可以接收訊號之後,就可以在網頁裡頭盡情的應用這些訊號囉!
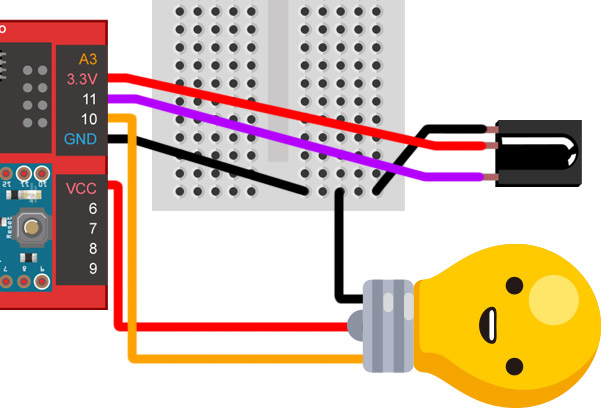
知道怎麼接收電視機遙控器的紅外線訊號之後,再來就是要控制智慧插座上的電燈了,如果 GND 只有一個,就必須要用麵包板外接,接線圖如下:
先就看看 JavaScript 的使用方法,紅外線接收的宣告使用 getIRRecv(board, pin),pin 是數位腳,例如接在 11 號腳就改為 11。
irrecv = getIRRecv(board, 11);
接收訊號和「光敏電阻」的用法很像,使用 .on 以及 callback 實作,callback 帶一個參數,這個參數就是接收到的紅外線訊號。
irrecv.on(function(val){
});
同樣的也可以透過 .off() 來關閉。
irrecv.off();
如果是紅外線發射,就是 irled = getIRLed(board);,為什麼沒有 pin 腳呢?因為每塊 Arduino 的發射振盪器只有 9 號腳有,因此只能接在這支腳才能發射紅外線訊號。
irled = getIRLed(board);
發射訊號的方式:
irled.send("紅外線代碼");
HTML 的部分先在自己的網頁內引入「 webduino-min.js 」還有「 webduino-blockly.js 」這兩個 JavaScript,這樣我們才有操控開發板以及紅外線發射或接收的 API 可以使用,在 body 的區域放入一個 h2 來顯示一些文字訊息,然後放入兩張燈泡一明一暗的圖片,讓偵測到訊號的時候,網頁上的燈泡也會發生反應。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Webduino</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://webduino.io/components/webduino-js/dist/webduino-all.min.js"></script>
<script src="https://blockly.webduino.io/webduino-blockly.js"></script>
</head>
<body>
<h2 id="show"></h2>
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-on.jpg" id="on">
<img src="http://example.oxxostudio.tw/it2016/it2016-day05-off.jpg" class="show" id="off">
</body>
</html>
CSS 的部分就只是寫個簡單的控制燈泡圖片有沒有出現而已。
img{
display:none;
}
.show{
display:block;
}
JavaScript 的說明就直接寫在程式碼裡頭,多設定一個變數初始值是 -1,在 LED 進行閃爍 blink 的時候如果有 callback,每一次就乘 -1,這樣就可以對應到網頁上的燈泡圖片也會跟著一閃一閃,然後中間的判斷指令則是透過 switch 來判斷,只要是剛剛我們記下來的那三組發射代碼,就會進行對應的動作。
$(function(){
var irrecv,
led,
$show=$('#show'),
$on = $('#on'),
$off = $('#off'),
a = -1;
boardReady('你的裝置 ID', function (board) {
board.systemReset();
board.samplingInterval = 250;
irrecv = getIRRecv(board, 11); //設定紅外線接收器為 11 號腳
led = getLed(board, 10); //設定 LED 為 10 號腳
$show.text('偵測中...');
irrecv.on(function(val){
irrecv.onVal = val;
switch(val){
case '20df8877':
a = 1;
$show.text('開燈啦!');
led.on();
$on.addClass('show');
$off.removeClass('show');
break;
case '20df48b7':
a = -1;
$show.text('關起來了');
led.off();
$on.removeClass('show');
$off.addClass('show');
break;
case '20dfc837':
$show.text('閃閃閃');
led.blink(500, function(){
a = a * -1;
if(a>0){
$on.addClass('show');
$off.removeClass('show');
}else{
$on.removeClass('show');
$off.addClass('show');
}
});
break;
}
},function(){});
});
});
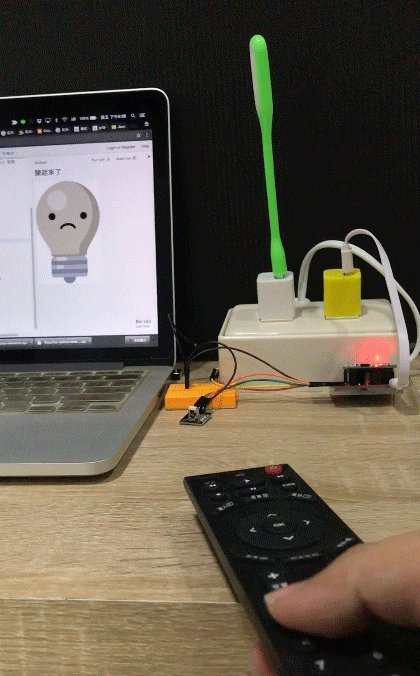
最終結果 ( 範例:http://bin.webduino.io/qimos/1/edit?html,js,output ),可以看到點選遙控器按鈕,就會觸發燈泡對應的動作。
其實除了把電視機遙控器改成其他的控制器外,你也可以把儲存的代碼做成網頁,就可以變成用網頁操控電視或是其他使用紅外線遙控器的裝置囉!
參考資料
